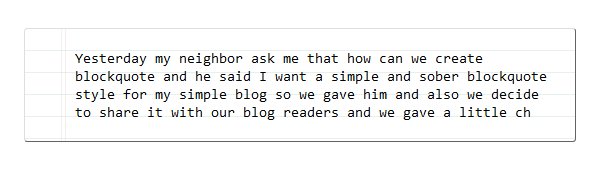
Yesterday my neighbor ask me that how can we create blockquote and he said I want a simple and sober blockquote style for my simple blog so we gave him and also we decide to share it with our blog readers and we gave a little change in it be'coz he don't want any kind if of hover effect in it but you can get a simple but professional hover effect as you can see in the below image.
Add Paper Style Blockquote
- Login to Blogger > Dashborad
- Click on Drop Down Menu and select Template
- Backup your Template before making any changes to your blog
- Now Click on Edit HTML
- Press Ctrl + F and search the code shown below.
]]></b:skin>
- Paste below code just before ]]></b:skin>
.post-body blockquote {
line-height: 1.3em;
}
.post blockquote {
background: #F2F1F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJH466uzLx1NgVG7FxpCa6dsf9HsSFAw6CEfMadpKIsmIm8TxOb0UGPZCRtcpyRPJ_JC8LVBh4MQ4Rv0U9QcZVlstoVHo4tgWiwW2-If257p7KYwdnM1DVIMluno0zMQ3nY870LIIsRWm5/s986/note.png);
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
border-top: 1px solid #DDD;
border-right: 1px solid #666;
border-left: 1px solid #DDD;
border-bottom: 1px solid #666;
padding: 20px 20px 20px 50px;
color:#000000;
font: normal 0.9em "Consolas", "Courier New", Courier, mono, serif;;
-webkit-border-radius: 20px;-moz-border-radius: 20px;border-radius: 20px;
-webkit-transition:all .3s ease-in-out;-moz-transition:all .3s ease-in-out;-o-transition-duration:all .3s ease-in-out;transition:all .3s ease-in-out;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;
}
.post blockquote:hover {
background: #F9F9F9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJH466uzLx1NgVG7FxpCa6dsf9HsSFAw6CEfMadpKIsmIm8TxOb0UGPZCRtcpyRPJ_JC8LVBh4MQ4Rv0U9QcZVlstoVHo4tgWiwW2-If257p7KYwdnM1DVIMluno0zMQ3nY870LIIsRWm5/s986/note.png);
background-repeat:repeat-y;
color:#000000;
box-shadow: -1px -1px 12px 2px gainsboro;
border-radius: 15px;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
- Finally Save Your Template.
How to Use it in Blogger Post?
- Open post editor and press Quote button
- You can write any thing in it.














Thanks for sharing
ReplyDeletethanks its really amazing for my New Blog. thank you again
ReplyDeletewow thanks for giving cool content.i am a new blogger and use blogger default template. this style helps me
ReplyDelete