Well Finally Indian Man and a Google Researcher Neel Mehta finds a link of Wannacry Ransomware with Lazarus Group. This group recently transfer 5 Billions of Money from Bangaladesh's Bank and this group is totally related by North Korea.
Read Also: How to Protect Your Computer from Ransomware Attack
The Sony attack used more sophisticated techniques and highlighted how advanced the group has become over time. The most recent attack attributed to the group is recent 2016 bank heist which included an attack on the Bangladesh Bank, successfully stealing US$81 million.
Some security researchers from Kaspersky, Symantec, immediately followed the tip from Neel and confirmed a strong link between WannaCry and other malware families, including Lazarus, Joanap, and Brambul, which suggests WannaCry was written or modified by the same author and Lazarus mainly worked many times for the North Korea. So, it could be the North Korea behind to these attacks, But not really sure till yet.
(Note: This is not a allegation on North Korea, it's just a co-incidence)
Read Also: How to Protect Your Computer from Ransomware Attack
Who is Lazarus Group?
Lazarus Group is a cybercrime group made up of an unknown number of individuals. While not much is known about the Lazarus Group, researchers have attributed many cyber attacks to them over the last decade. The earliest known attack that the group is responsible for is known as "Operation Troy", which took place from 2009–2012. This was a cyber-espionage campaign that utilized unsophisticated DDoS techniques to target the South Korean government in Seoul. They are also responsible for attacks in 2011 and 2013. It is possible that they were also behind a 2007 attack targeting South Korea, but that still isn't certain. A notable attack that the group is known for is the 2014 attack on Sony Pictures.The Sony attack used more sophisticated techniques and highlighted how advanced the group has become over time. The most recent attack attributed to the group is recent 2016 bank heist which included an attack on the Bangladesh Bank, successfully stealing US$81 million.
Neel Mehta Finds a Clue
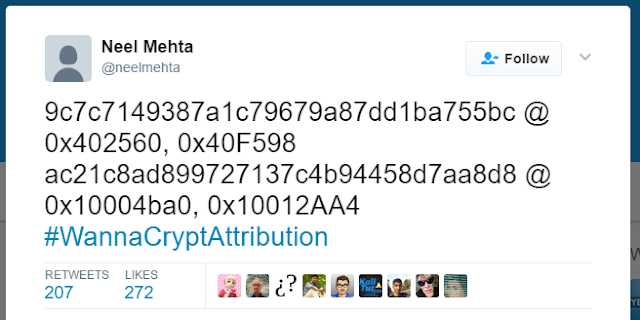
Neel Mehta, a security researcher at Google, found evidence that suggests the WannaCry ransomware,, is linked to a state-sponsored hacking group in North Korea, known for cyber attacks against South Korean organizations. Named as Lazarus Group and This group also steals the 5 Billions from Bangladesh's Bank. |
| This is WannaCrypt Attribution |
Some security researchers from Kaspersky, Symantec, immediately followed the tip from Neel and confirmed a strong link between WannaCry and other malware families, including Lazarus, Joanap, and Brambul, which suggests WannaCry was written or modified by the same author and Lazarus mainly worked many times for the North Korea. So, it could be the North Korea behind to these attacks, But not really sure till yet.
(Note: This is not a allegation on North Korea, it's just a co-incidence)